ディレクター目線でおすすめのデザインギャラリーサイト3選

デザインギャラリーサイトは、デザイナーだけでなくディレクターにとっても参考になります!
ディレクターがデザインギャラリーサイトを活用する場面はこちら↓
- クライアントに参考サイトを提示するとき
- ワイヤーフレーム作成の参考にするとき
- デザイナーへの手配をするとき
- 最近のデザイントレンドを抑えたいとき
このような感じでデザイナーと異なる視点でギャラリーサイトを使っています。
普段から僕が良く利用しているデザインギャラリーサイトを3つ選んでみたので、知らない方はぜひ使ってみてください。
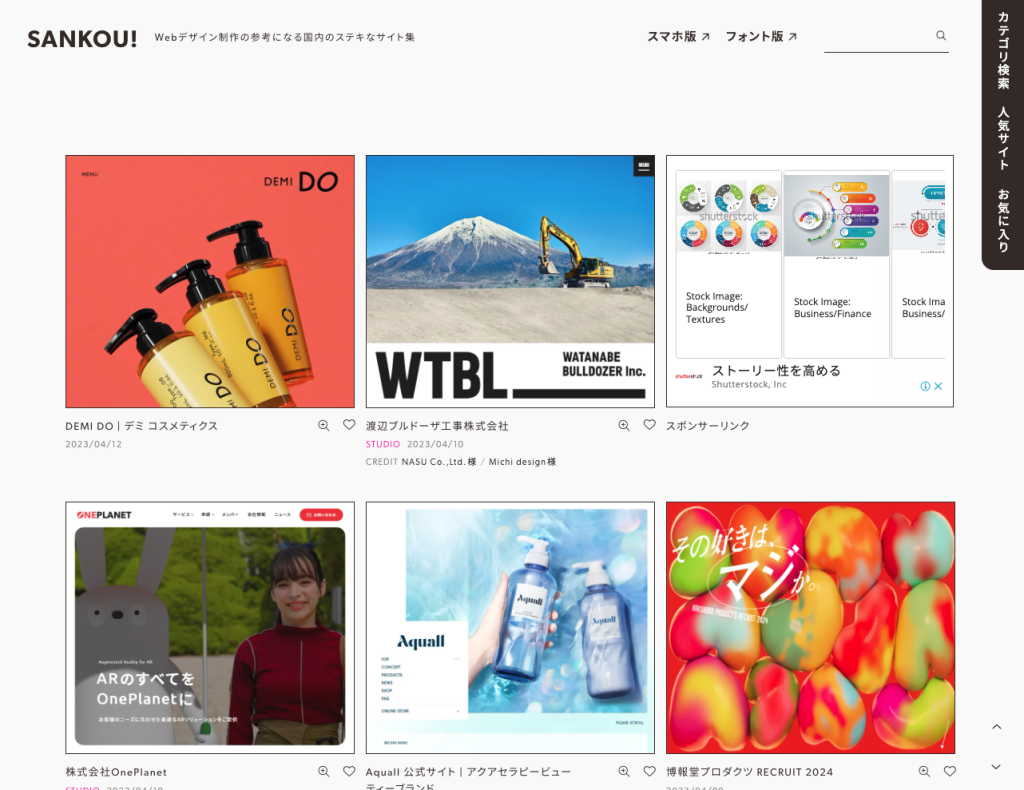
SANKOU!

なんといっても細かいカテゴリ検索ができるのが魅力です。また閲覧者のお気に入り数を元にした人気サイトの一覧もあります。
カテゴリ検索では、業種やカラー以外にも「スタイリッシュ」「遊び心がある」などのサイトの特徴から選べたり、「上品」「さわやか」などテイストからも選ぶことができるのはGoodポイントです。
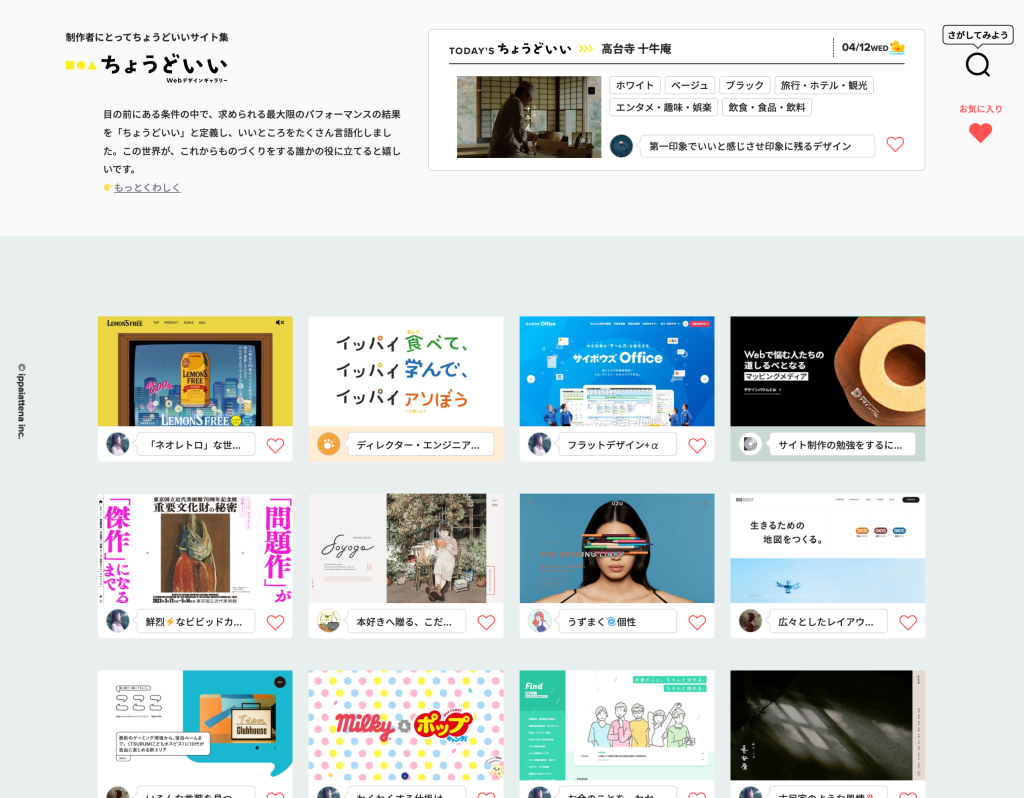
制作者にとってちょうどいいサイト集

数あるデザインギャラリーサイトはサムネイルから直接リンクしていますが、こちらはデザインのどこがポイントなのか、ひとつひとつ詳しい説明が載っているのが特徴です。
コーダーあがりのディレクターって、デザインの説明が苦手なことが多いのです(特に僕もそうです)。こうやって言語化してくれると、クライアントへの説明にぴったり。また、アニメーションのデザイン上の効果なども書いてあるので、非常に勉強になるサイトです。
ギャラリーサイトって、クオリティが高すぎて予算規模が合わないサイトが多いんですが、こちらは、ほどよいデザインやボリュームのサイトが多い印象です。
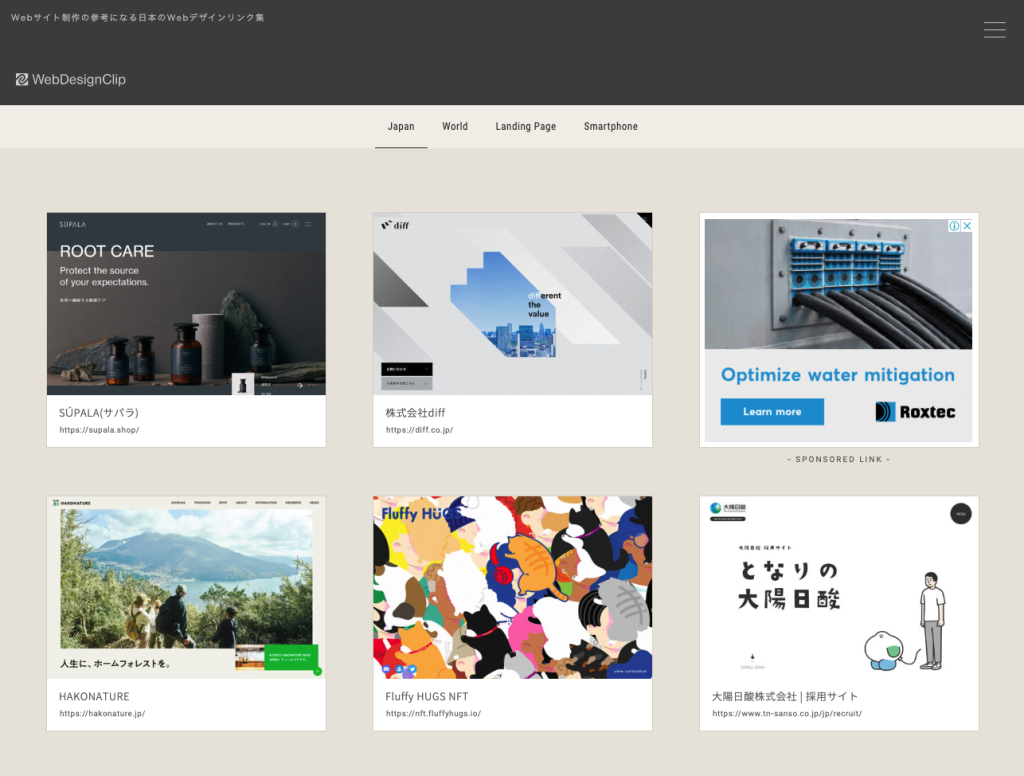
Web Design Clip

まずはLPやスマホサイトを上部のタブで切り替えて確認できる点がおすすめです。いちいちリンク先を開いて、デベロッパーツールでスマホビューに切り替えて表示する手間が省けます。
もうひとつ特徴的なのは、全面や左メニューなど、レイアウトタイプごとの一覧があります。デザインを複数案考えるときにとても重宝します。
まとめ
いかがでしたでしょうか。ギャラリーサイトは数多く存在しますが、ディレクター目線で絞って紹介させていただきました。
提案のアイデアを広げたり、新しいテクニックやトレンドを抑えることもできるので、うまく活用していきましょう!
